Форма обратной связи бывает в контенте, бывает в модальном окне (вызывается кнопкой).
При прочих равных форма в контенте генерирует выше конверсию, чем форма вызываемая кнопкой в шапке, сайдбаре или подвале.
В техническом плане, форма обратной связи имеет ряд стандартных требований:
- Если форма обратной связи всплывающая, то вокруг неё должен быть затемнённый фон;
- граница, поля, шрифт, кнопка должны быть оформлены в общей стилистике сайта;
- у формы обязательно должен быть заголовок;
- желательно под заголовком добавить краткое описание формы, например, «менеджер перезвонит вам в ближайшее время»;
всегда указывать поля обязательные для заполнения с помощью звездочки *; - кнопка отправки данных из формы должна быть живой, т.е. иметь эффект при наведении;
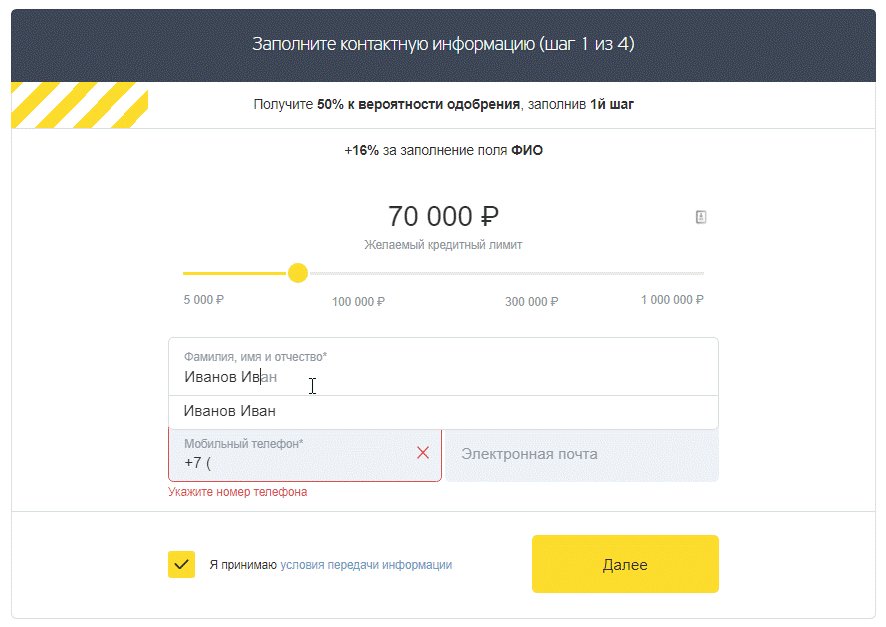
- если обязательное поле не заполнено и нажато Отправить, то это поле должно подсветиться цветом ошибки (например красным);
- обязательно должна быть кнопка «закрыть».
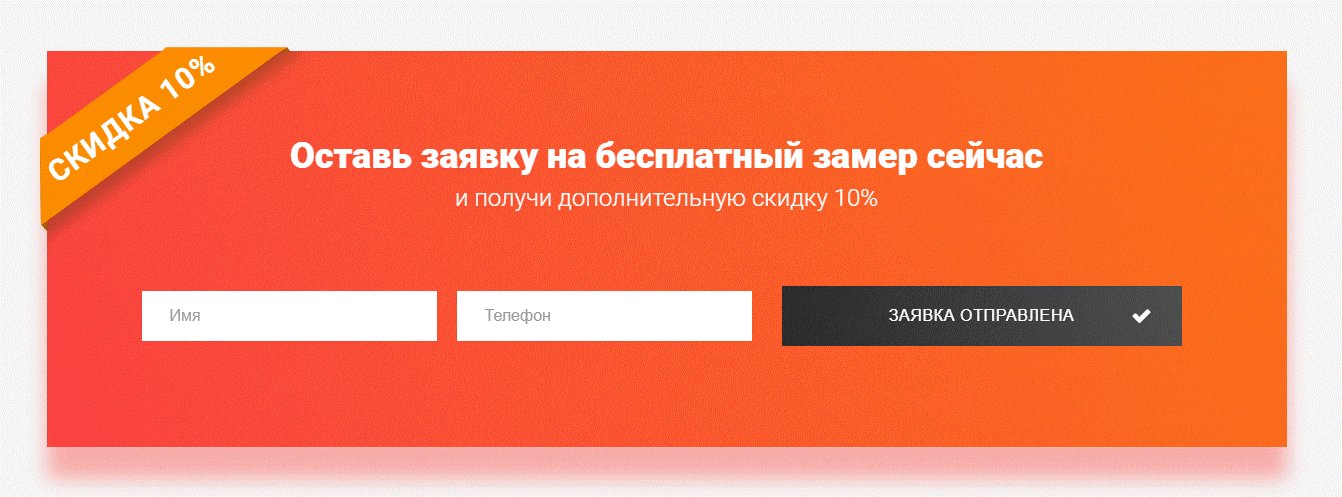
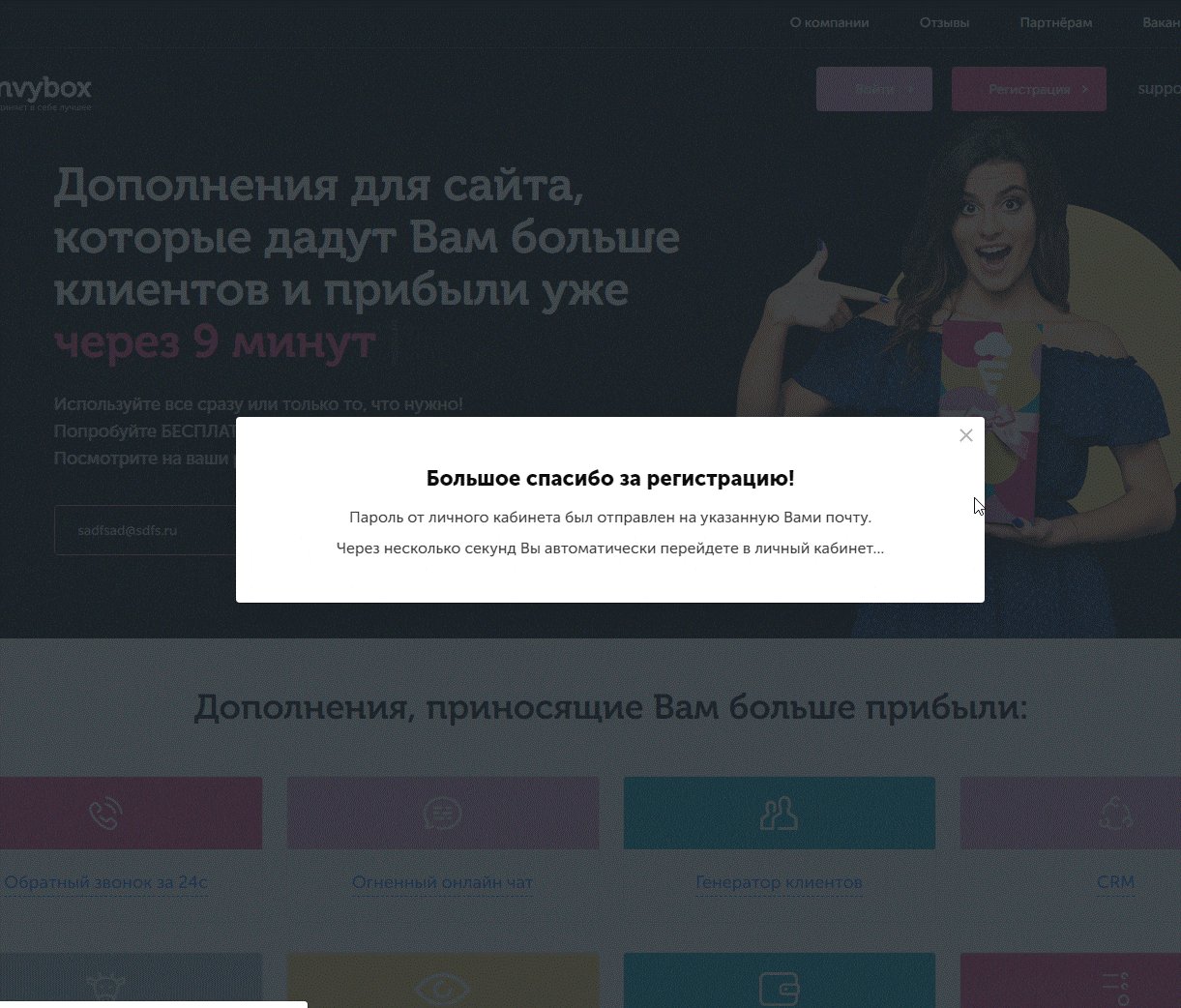
- при нажатии кнопки отправки формы должно всплывать уведомление об успешной отправке. Уведомление может быть отдельной модалкой, всплывающей надписью и т.п., но в достаточной степени заметно.
- кнопка отправки и закрывающая кнопка должны реагировать на наведение курсора.
Оформление (не обязательно):
- Подпись поля ввода данных должно быть внутри;
- Если полей очень много и часть из них обязательные, кнопка отправки должна быть неактивной пока все обязательные поля не будут заполнены;
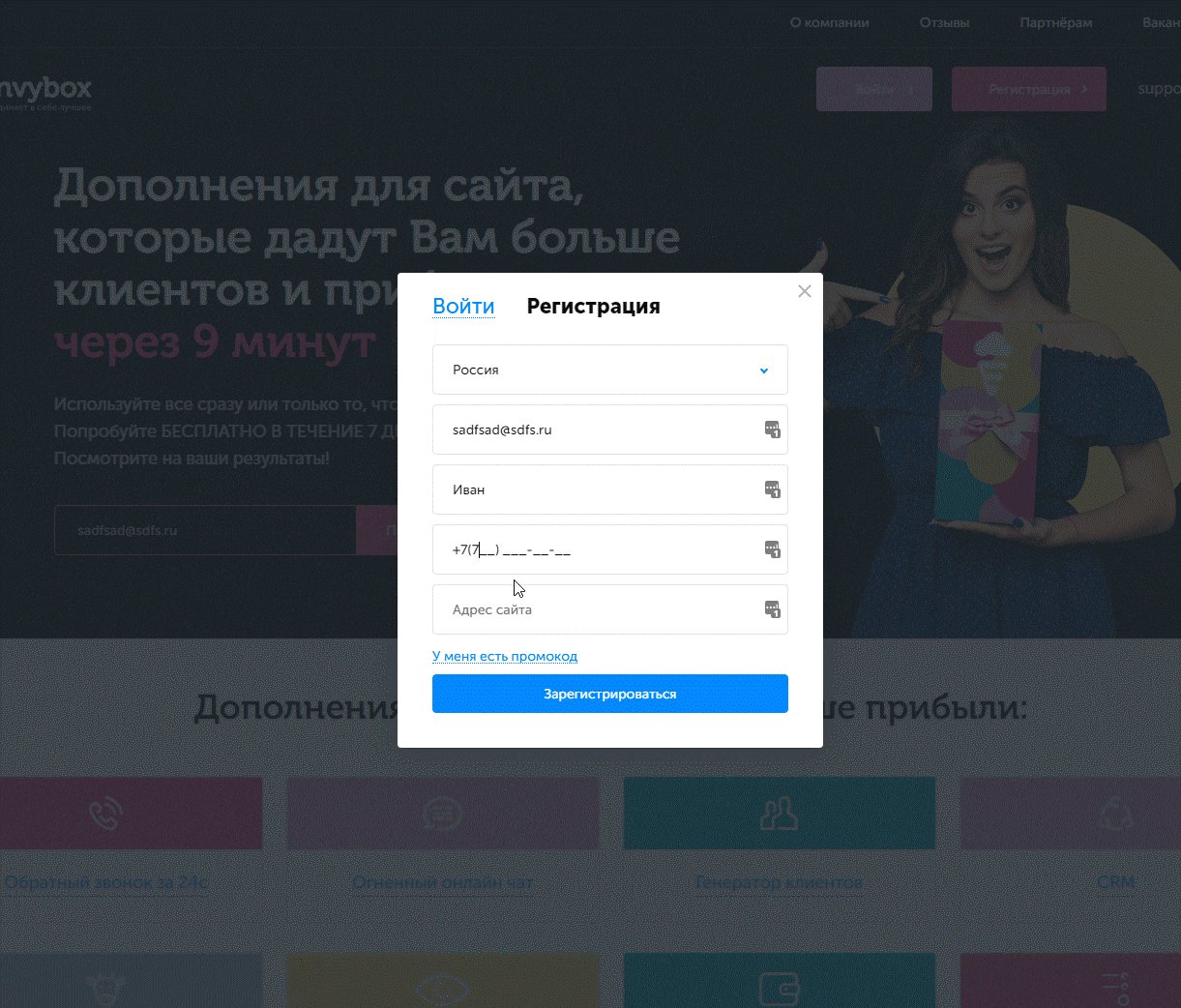
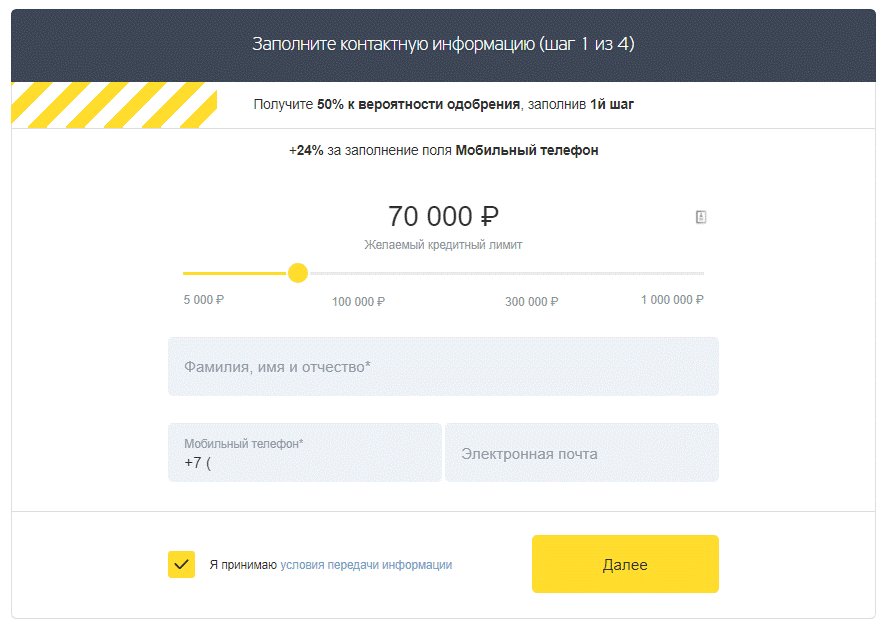
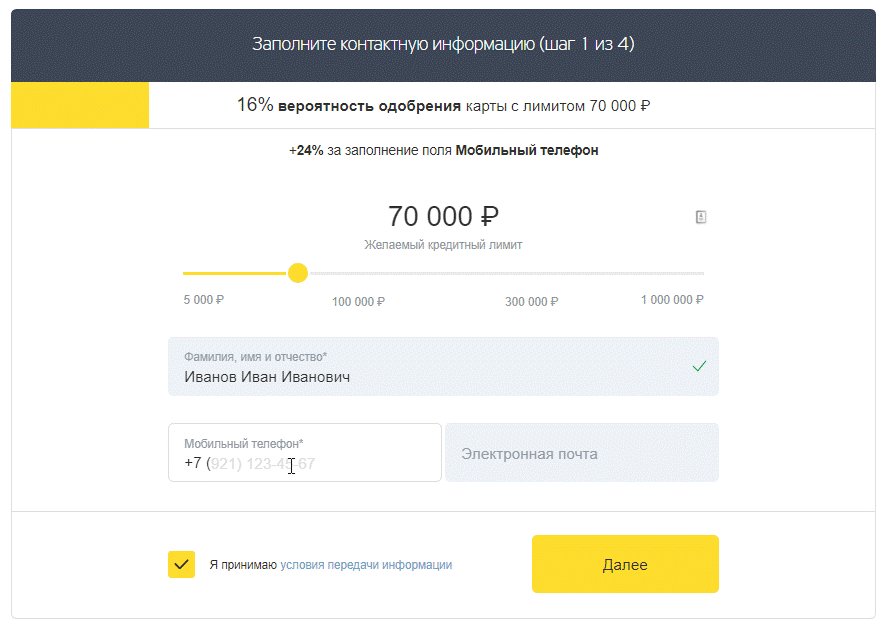
При вставке курсора в поле «телефон», должен появляться специальный формат ввода данных
+7 (___) ___-__-__ - Поля формы нужно проверять на корректность (например e-mail должен содержать *@*.* )
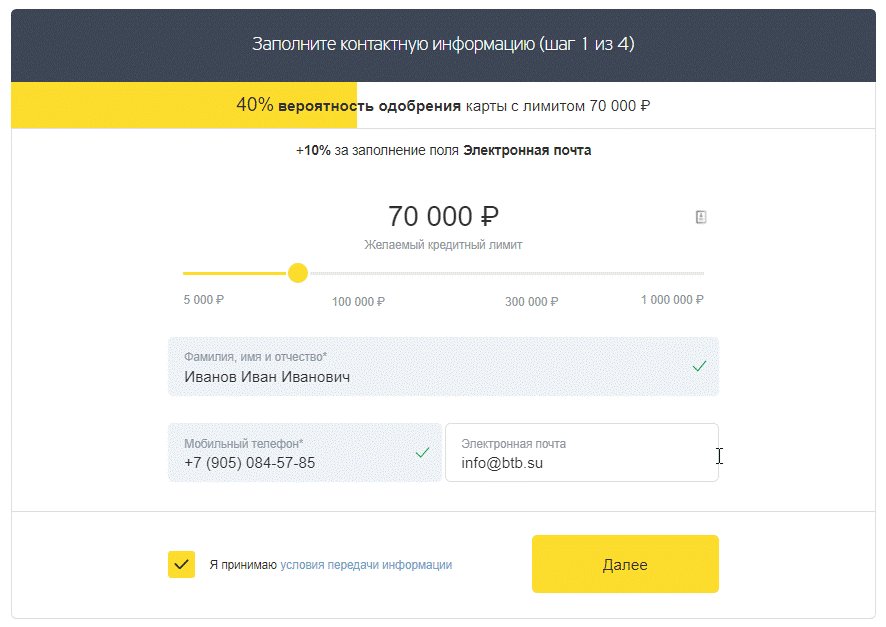
- Форма должна иметь позитивный вид — призывать пользователя к действию. Форма должна быть удобной и интуитивно понятной.
Письмо должно приходить клиенту
- Проверить что письмо приходит клиенту и чтобы он подтвердил (если есть доступы то можно самим посмотреть) что письма доходят;
- Если реализованы СМС оповещения то нужно подтверждение от клиента что СМС получено;
- Письма не должны попадать в спам
Содержание заявки
- Тема сообщения содержит название сайта, место с которого отправлена заявка (для упрощения настройки фильтров сортировки почты);
- Тело сообщения содержит:
- Все поля которые заполнил посетитель;
- ip адрес посетителя;
- точное время и дата с указанием часового пояса. Желательно настраивать так чтобы часовой пояс совпадал с клиентом (если явно не указано иное);
- страница (URL) с которой отправлена форма;
- если на сайте есть разные формы то нужно указывать какая именно форма была заполнена;
Нужно вешать цели из яндекс метрики на кнопку вызывающую форму и кнопку означающую результат заполнения формы и факт её отправки.
Капча должна быть, она должна быть несложной для человека (в идеале невидимой).
Форма должна содержать как можно меньше полей
Не включайте в форму те поля, без которых сейчас можно принять заявку от потенциального клиента и уточнить остальные данные позже. Ни в коем случае нельзя заставлять посетителя думать, он должен заполнять поля быстро и легко. Если вы заставите его консультироваться со специалистами он бросит форму и пойдёт спрашивать у специалиста, а того не будет на месте, он начнёт ему звонить или писать письмо, потом ему позвонит жена/муж или вообще он закончит свои дела и выйдет из туалета. Да-да! Дорогой друг! Многие покупки и заказы делаются именно на белом троне!
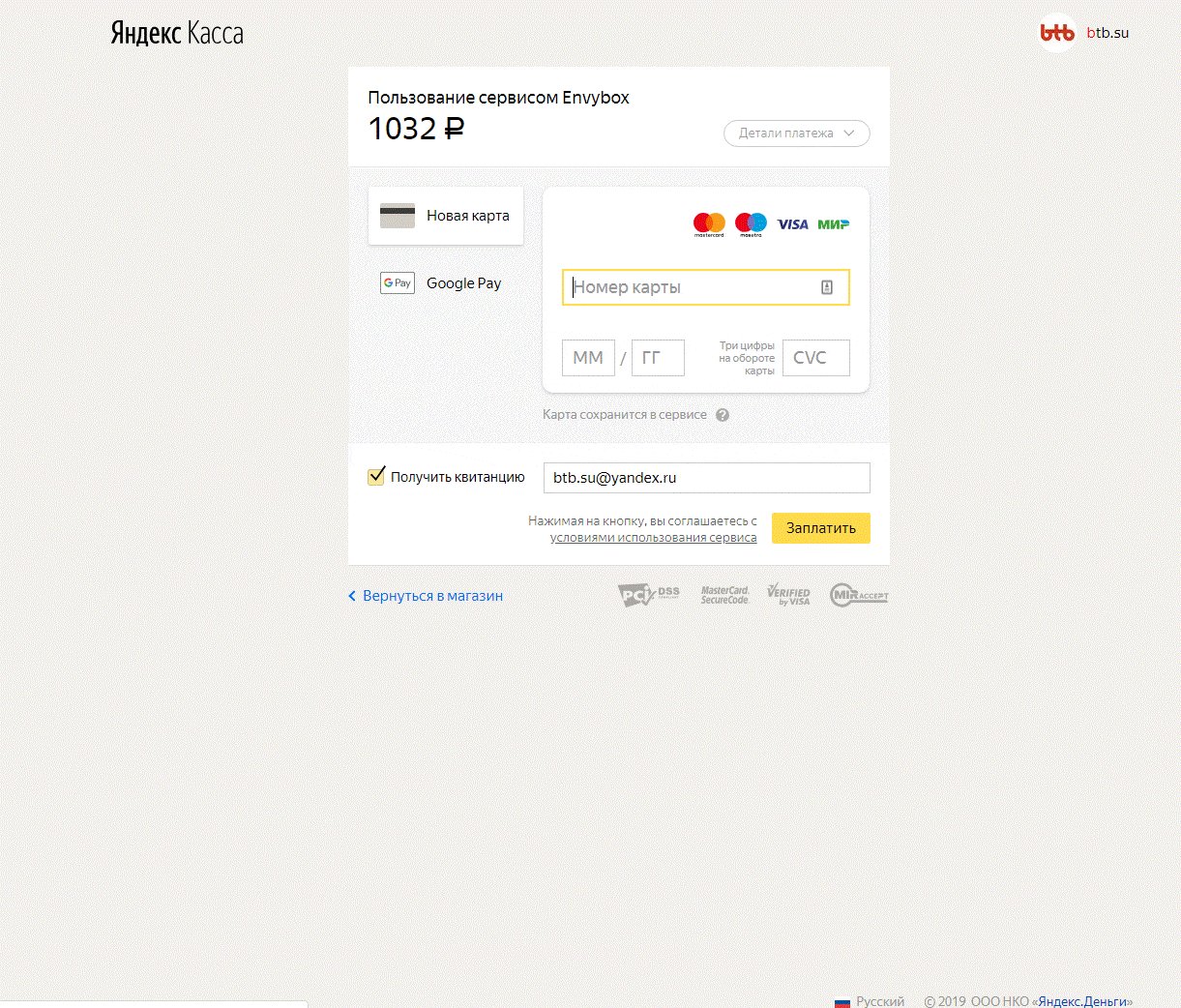
Пример ужасной формы обратной связи, с кучей непонятных аббревиатур, которую за полтора года висения на сайте заполнили ноль человек:

Антиспам
Чтобы через форму не шёл спам поставьте каптчу, лучше всего невидимую рекаптчу 3.0.
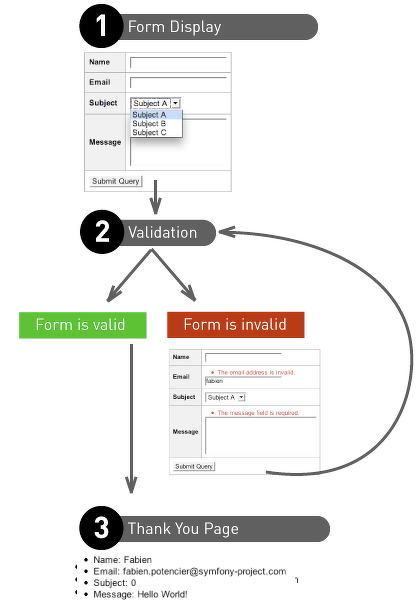
Валидация

Чтобы клиент отправил не что попало, а нужные данные ставьте валидацию полей.
Поля, обязательные для заполнения, должны быть помечены, например звёздочкой *
Обязательных полей также должно быть минимум, но как минимум одно поле контактов должно быть обязательным, например телефон или email. И не стоит делать обязательным поле типа Комментарий. Вообще это поле лучше не использоватье если можно обойтись без него.
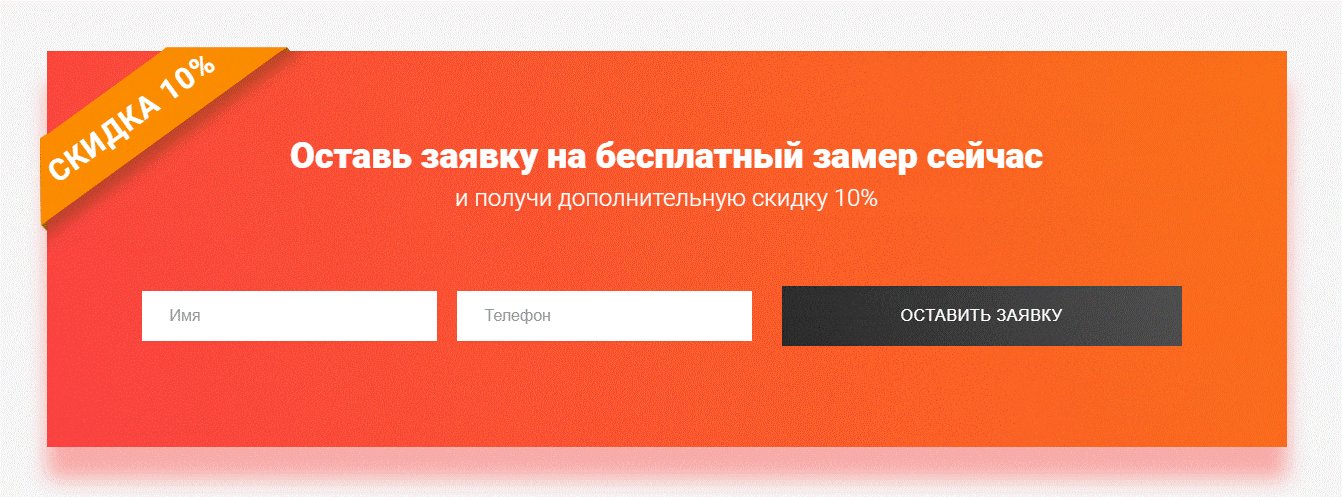
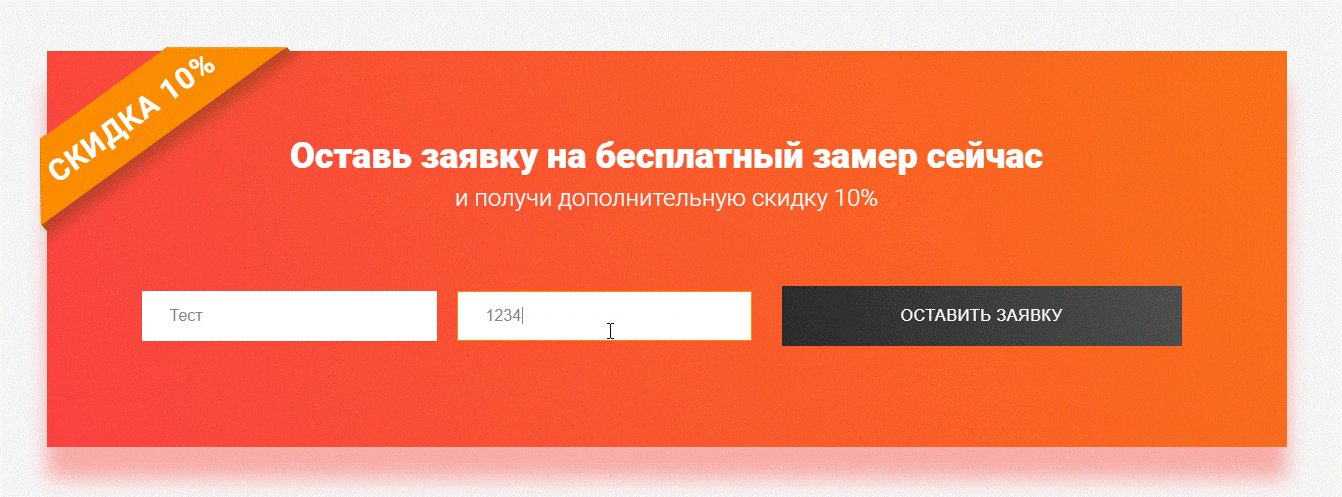
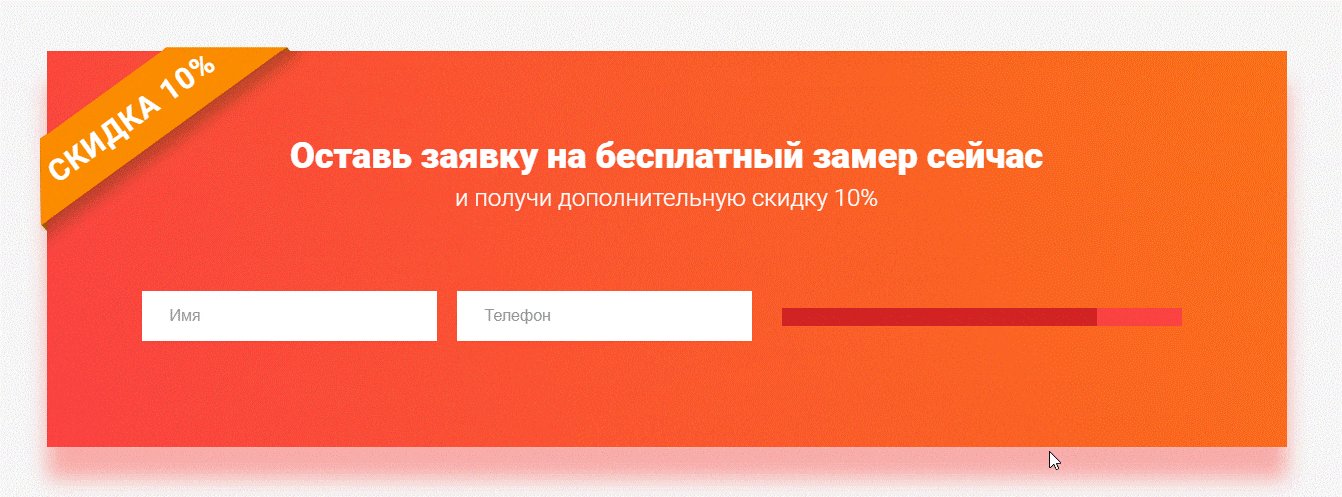
Эффекты и анимация
- при наведении на кнопку она должна реагировать;
- при нажатии на кнопку она должна реагировать;
- Чтобы кнопку хотелось нажать сильнее можно пустить по ней блик.

Цель в Метрике на открытие и отправку
В яндекс метрике нужно выставить цели:
- на начало заполнения формы;
- на нажате промежуточных кнопок (если форма не в 1 шаг);
- на нажате последней кнопки (после нажатия на которую происходит отправка формы).
Завершающая страница или уведомление об отправке
Для подсчёта статистики работы формы нужно отправлять человека на завершающую страницу. Нам она нужна сразу для нескольких целей:
- поставить целью в яндекс метрике посещение этой страницы и посчитать конверсию формы;
- уведомить человека что форма отправлена и уберечь его от повторных отправлений её же;
- задержать посетителя на сайте, чтобы дать время менеджерам перезвонить ему и тем самым уберечь посетителя от дальнейших поисков на сайтах конкурентов. Для этого полезное видео можно вставить, например с инструкцией что будет происходить дальше, или онлайн трансляцию как начали готовить его заказ. Или карту как проехать, или как получить бонус, подарок, что угодно полезное или ещё что-нибудь лишь бы он не пошёл искать дальше.

Тестирование
Форму нужно проверять не только на десктопе, но и на телефоне. Проверять не только на свою рабочую почту, но и на конечную почту конкретного клиента. Ибо бывает так, что форма отправляется на яндекс и не приходит на mail.ru. Это бывает из-за DKIM.
DKIM
DomainKeys Identified Mail метод E-mail аутентификации.Технология DomainKeys Identified Mail (DKIM) объединяет несколько существующих методов антифишинга и антиспама с целью повышения качества классификации и идентификации легитимной электронной почты. Вместо традиционного IP-адреса, для определения отправителя сообщения DKIM добавляет в него цифровую подпись, связанную с именем домена организации. Подпись автоматически проверяется на стороне получателя, после чего, для определения репутации отправителя, применяются «белые списки» и «чёрные списки».
В технологии DomainKeys для аутентификации отправителей используются доменные имена. DomainKeys использует существующую систему доменных имен (DNS) для передачи открытых ключей шифрования.
Как настроить DKIM написано тут Настройка DKIM
Плейсхолдеры и подписи полей
У формы должен быть заголовок.
В каждом поле должен быть плейсхолдер. У каждого поля должен быть заголовок.
Очень круто когда плейсхолдер перетекает в заголовок при клике в поле.
Если поле заполнено не правильно сразу скажите посетителю об этом.

152ФЗ
Соблюдайте федеральный закон № 152 (О персональных данных), для этого должна быть либо подпись:
«с публичной офертой ознакомлен и согласен, нажимая кнопку „оформить“, я даю согласие на обработку моих персональных данных и соглашаюсь с пользовательским соглашением.»
либо стоять галочка (уже отмеченная)
[v] Я принимаю условия передачи информации
Эти ссылки должны вести на соответствующие документы. Составить политику можно при помощи конструкторов, например на тильде.
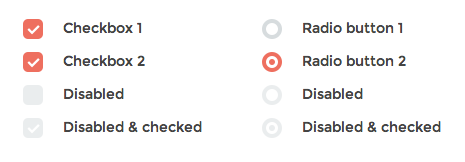
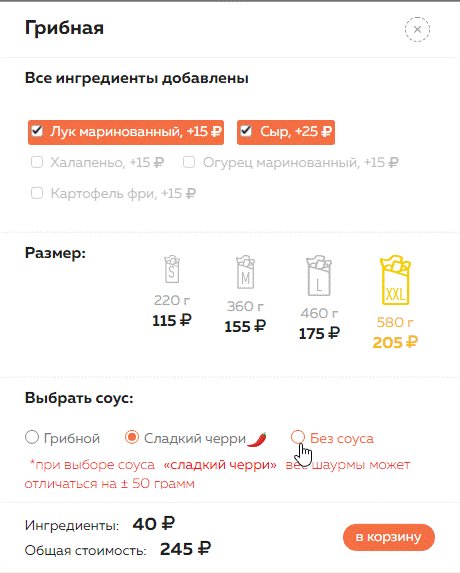
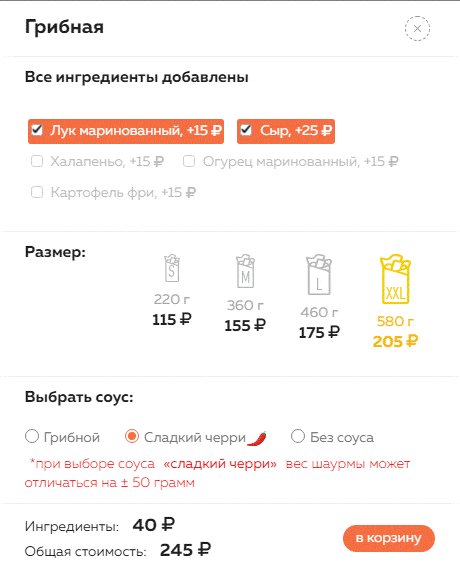
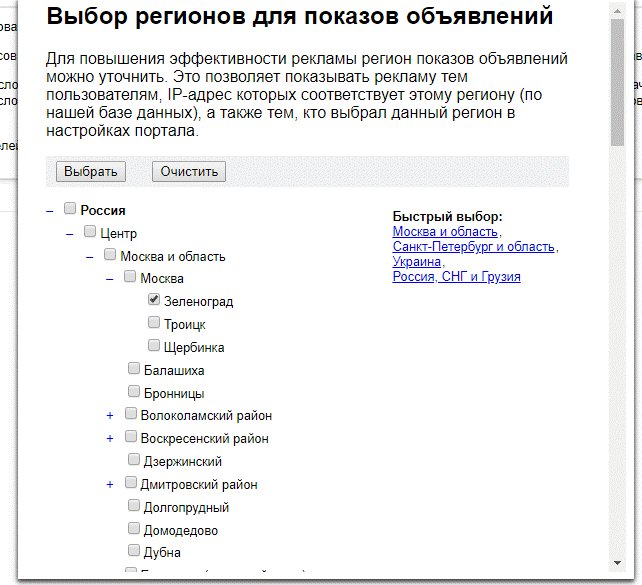
Чекбоксы и радиокнопки
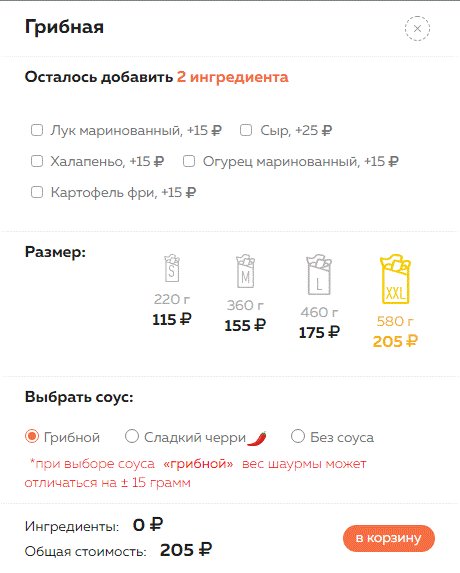
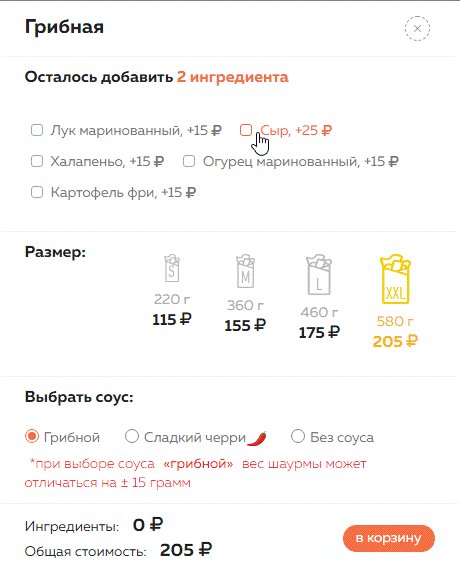
Радиокнопка может быть нажата только одна, при нажатии на другую радиокнопку предыдущая снимается. Радиокнопки принято делать круглыми. Не принято ставить галочку. Одна из радиокнопок нажата всегда, даже если юзер с ними ничего не делал.

Чекбоксы можно нажать хоть все хоть ни одного, внутри чекбокса принято ставить галочку. При выборе любого чекбокса он никак не влияет на остальные (если только это не чекбокс рубрики чекбоксов, тут принято распространять выбор на все пункты рубрики).
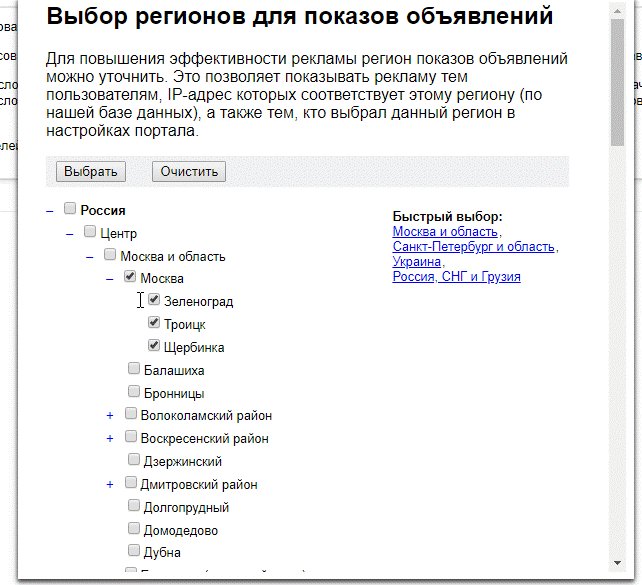
Пример работы чекбоксов и радиокнопок:

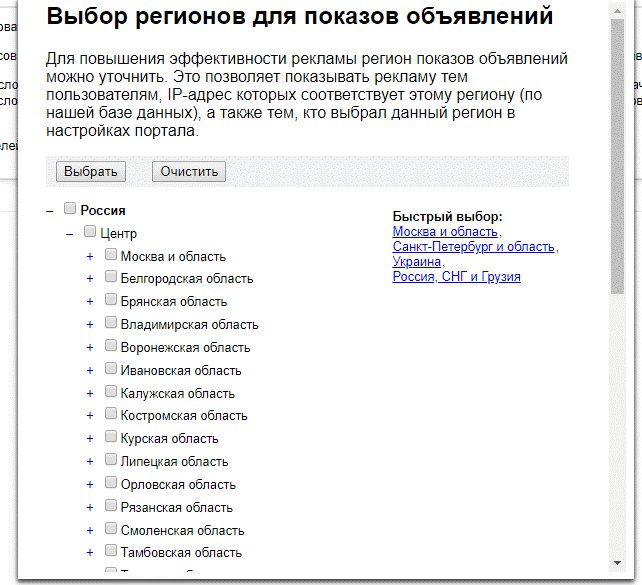
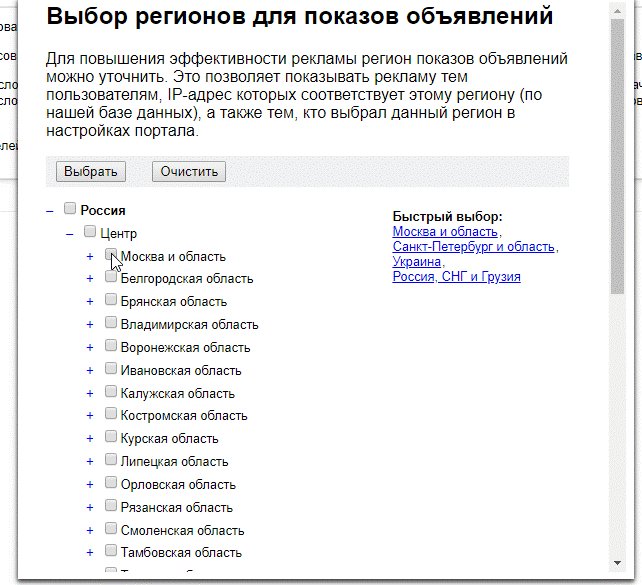
Пример работы чекбоксов с рубриками:

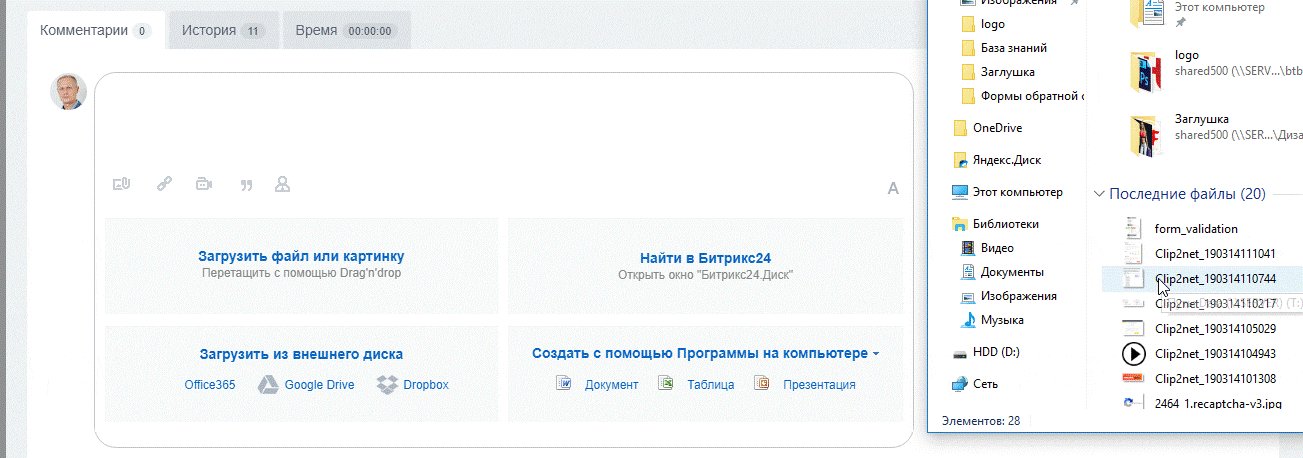
Прикрепленный файл
Если форма предполагает что юзер будет прикреплять файл — укажите допустимые форматы, допустимые размеры, если это картинка укажите минимальные и максимальные размеры.
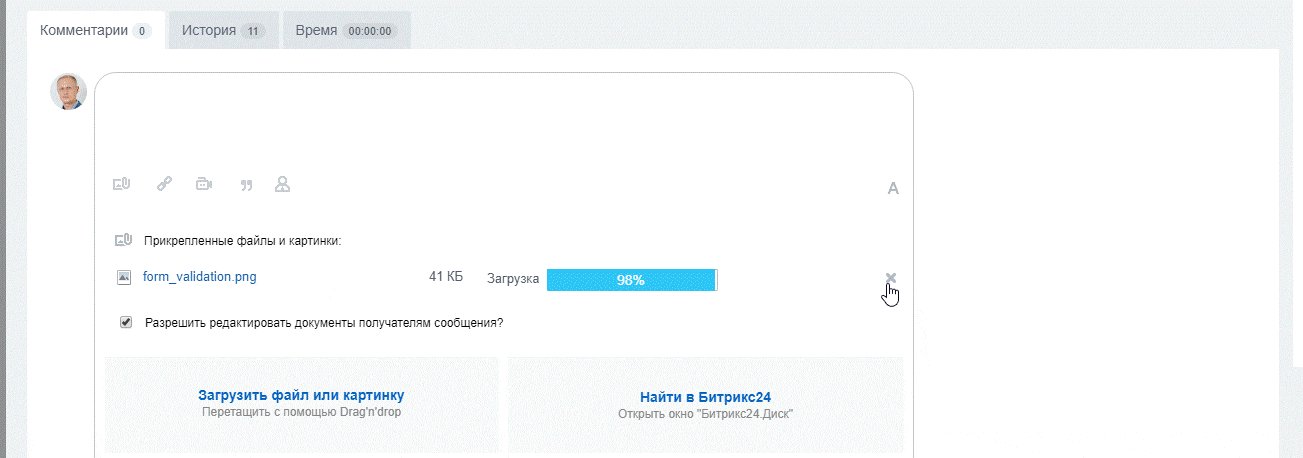
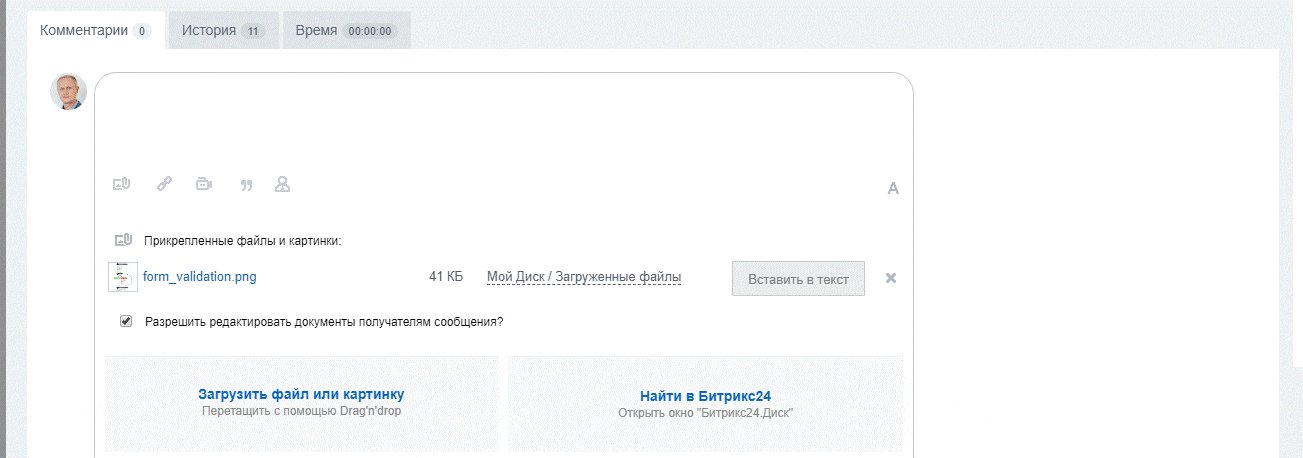
Выделите область прикрепления файлов, подгружайте каждый файл в неё, дайте возможность удалить ошибочно загруженные файлы, покажите прогресс загрузки файлов,
У этой области должен быть Drag-and-drop.

Конверсия формы
заголовок должен побуждать к действию. Желательно использовать офер в заголовке или подзаголовке;
Текст на кнопке должен побуждать к действию и явно намекать юзеру что произойдёт;
Хорошие кнопки
Плохие кнопки
(т.к. это форма а не карточка товара)
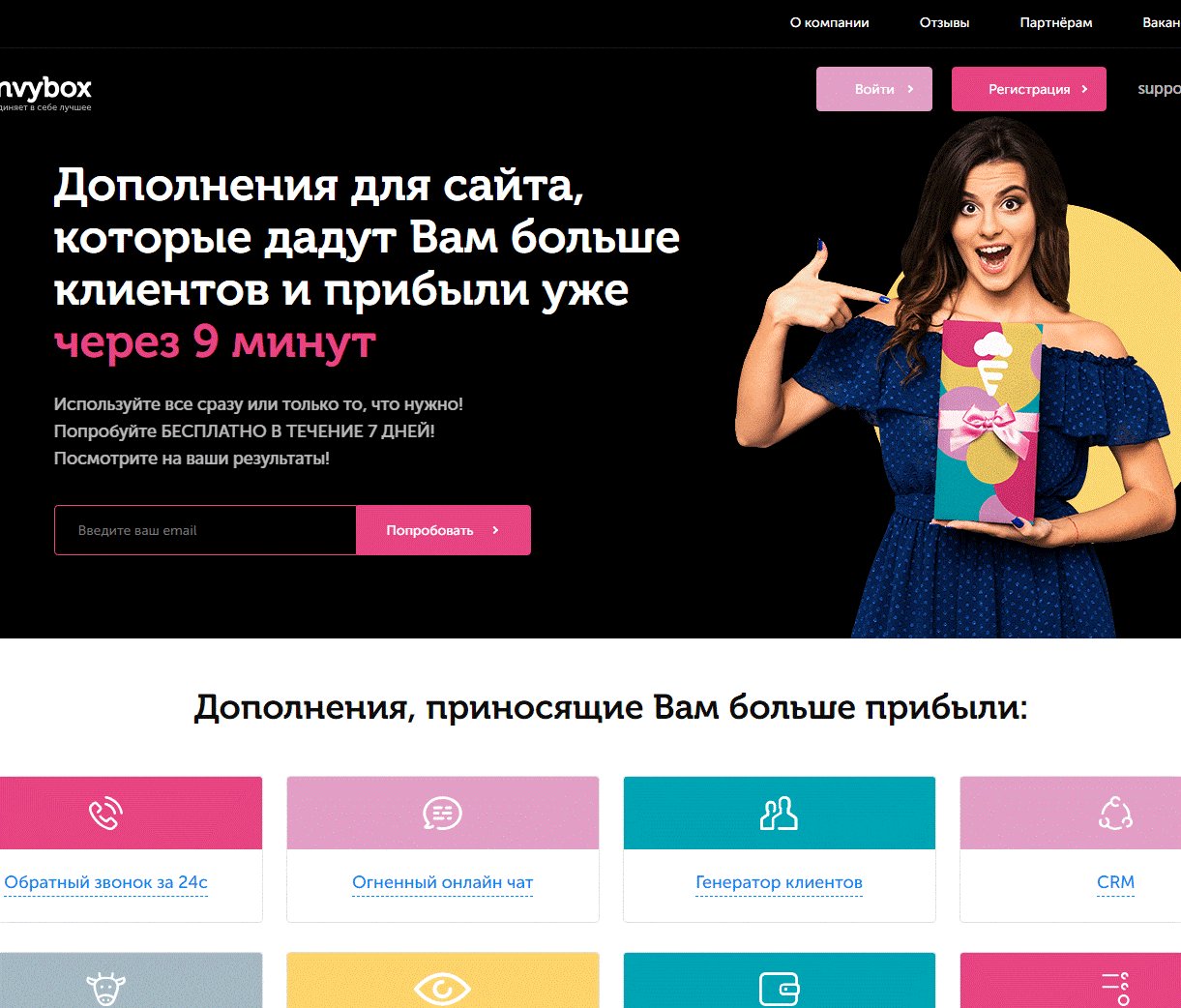
- В форме хорошо бы разместить картинку для привлечения внимания (подарок, человека, услугу или товар);
- сократите поля до одного поля с телефоном;
- пообещайте не спамить, расскажите что произойдёт после отправки формы;
- упростите каптчу, или замените на невидимую;
- разместите форму в контенте а не в элементах навигации по сайту;
- раскройте форму и покажите что она не страшная, вместо того чтобы скрывать в модалке маленькую формочку под кнопкой.
Задание
Найдите форму на коммерческом сайте, приложите сюда ссылку на страницу с формой и напишите что на ней так, а что не так. Что бы вы улучшили на ней?


